반응형
개요
Tistory 블로그에 랜덤 버튼을 만들어 게시글을 랜덤하게 볼 수 있도록 하는 방법을 공유한다.
방법
Tistory 스킨 편집 페이지로 이동하여 아래 스크린샷을 따라 진행한다.
(Tistory 스킨 편집 방법 참고 : https://www.jbfactory.net/10287)
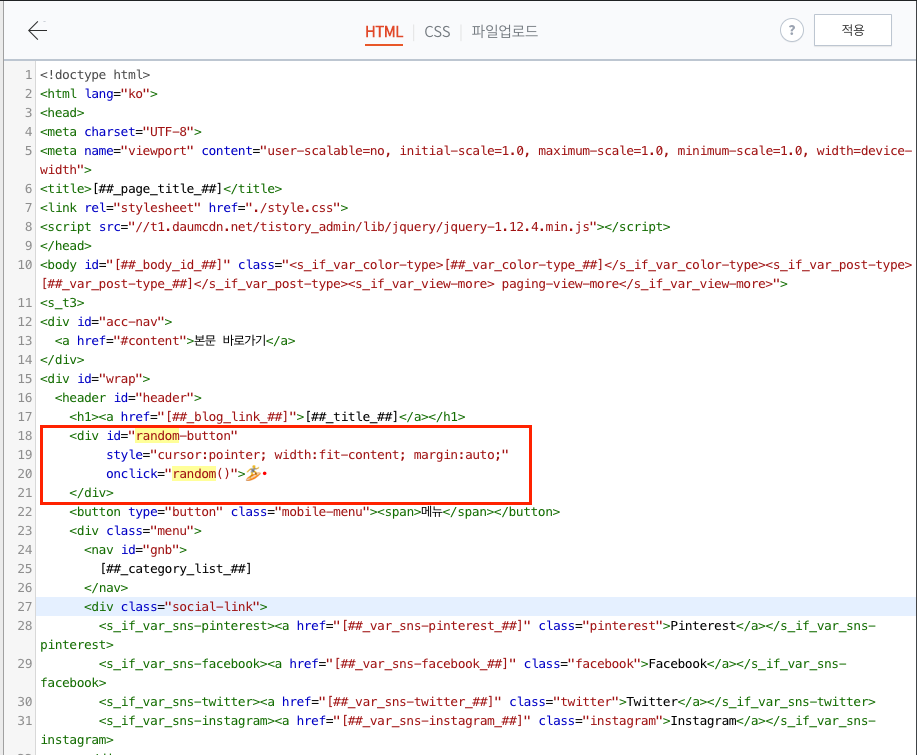
랜덤 버튼을 위한 Tag를 삽입한다.
본인이 랜덤 버튼을 배치하고 싶은 곳에 원하는 방식으로 Tag를 삽입한다.
필자는 div 태그를 이용하였다.
그리고 Tag에는 onclick 이벤트를 꼭 넣어주어야 한다. 그리고 onclick 이벤트 실행 시 random() 이라는 함수가 실행되도록 작성해야 한다.

<s_list> 태그가 위치한 곳에서 값을 가진 Tag를 찾아 수정한다.
값은 Tistory에서 <s_list> 라는 태그 하위에 있으면 총 게시글 수로 치환되는 값이다.
참고 링크 : https://tistory.github.io/document-tistory-skin/list/list.html


태그에 post-count라는 이름의 id를 지정해주었다.
추후 자바스크립트 코드에서 해당 id로 innerHTML 값을 가져와 사용할 것이다.
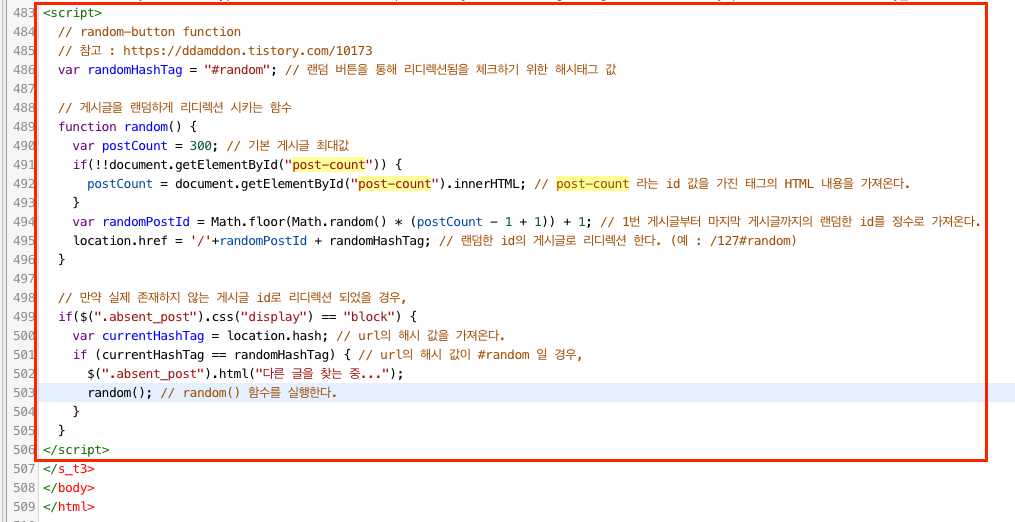
random() 자바스크립트 함수를 작성한다.
HTML 파일의 하단에 자바스크립트 코드를 작성한다.

코드는 아래와 같다.
<script>
// random-button function
// 참고 : https://ddamddon.tistory.com/10173
var randomHashTag = "#random"; // 랜덤 버튼을 통해 리디렉션됨을 체크하기 위한 해시태그 값
// 게시글을 랜덤하게 리디렉션 시키는 함수
function random() {
var postCount = 300; // 기본 게시글 최대값
if(!!document.getElementById("post-count")) {
postCount = document.getElementById("post-count").innerHTML; // post-count 라는 id 값을 가진 태그의 HTML 내용을 가져온다.
}
var randomPostId = Math.floor(Math.random() * (postCount - 1 + 1)) + 1; // 1번 게시글부터 마지막 게시글까지의 랜덤한 id를 정수로 가져온다.
location.href = '/'+randomPostId + randomHashTag; // 랜덤한 id의 게시글로 리디렉션 한다. (예 : /127#random)
}
// 만약 실제 존재하지 않는 게시글 id로 리디렉션 되었을 경우,
if($(".absent_post").css("display") == "block") {
var currentHashTag = location.hash; // url의 해시 값을 가져온다.
if (currentHashTag == randomHashTag) { // url의 해시 값이 #random 일 경우,
$(".absent_post").html("다른 글을 찾는 중...");
random(); // random() 함수를 실행한다.
}
}
</script>
완성!

반응형
'개발관련' 카테고리의 다른 글
| 코틀린 변성 정리 (불공변성, 공변성, 반공변성) (0) | 2022.04.07 |
|---|---|
| 역사 관점으로 Git을 사용하는 방법 (0) | 2021.07.09 |
| 객체 지향 원리와 이해 (0) | 2021.04.20 |
| Mysql 특정 요일의 날짜 값 구하는 쿼리 작성법 (예: 저번주 토요일, 이번주 월요일) (0) | 2020.04.22 |
| Spring 로컬 캐시 라이브러리 ehcache (0) | 2020.03.26 |

